


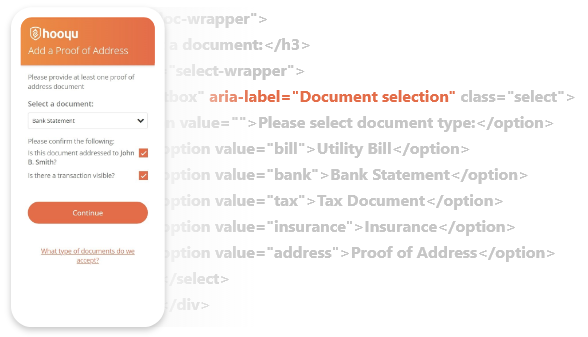
Our code uses aria labels to designate elements that may not be easily recognisable as interactive elements for partially sighted users.


We ensure that the order of elements in our code matches the logical order of the information presented in reading order so that screen reader users are presented with an easy to digest journey.
Our UI has focus indicators for users that may not be able to use a mouse. This helps users to know which UI element has the keyboard focus, and our UI design presents the keyboard actionable items.


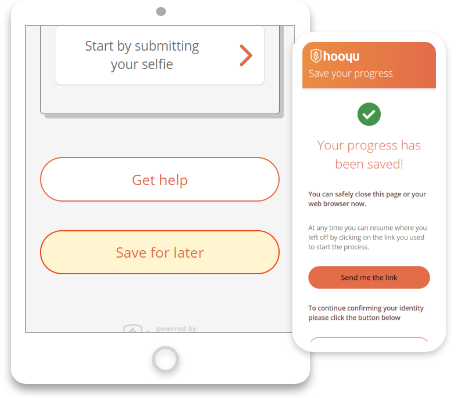
For users with any motor neuron or neurological disorders that causes fatigue, our Save & Continue later feature enables users to start a journey, pause, take a rest, and then come back to the process.
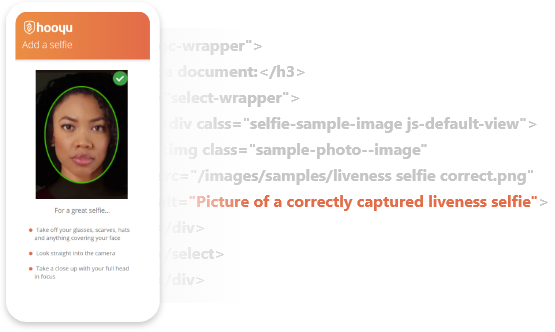
As best practice, we ensure that alternative text for images is added to all informational and functional images and use empty alternative text, alt=”” for decorative images.

Here's a video explaining some of our accessibility features to create the best possible customer onboarding journey for visually and physically impaired users.


For when there is glare or bright sunlight on the device screen.
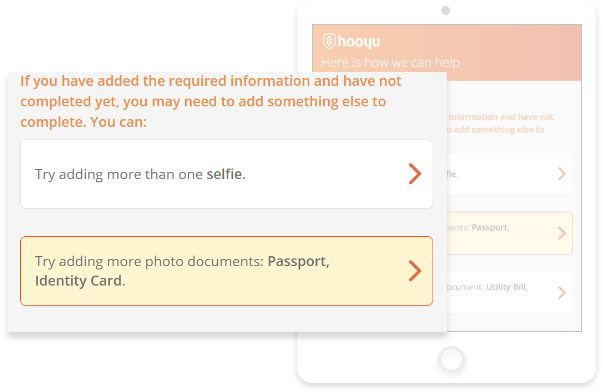
Users that want more guidance and support can click on help links placed thought the user journey.
Users can choose to switch the HooYu journey to their preferred language or clients can configure the language settings for different journeys.
Users can start on a desktop and transfer to a mobile device if they don’t have a webcam and then return to complete the journey on their desktop.